A Look at (Free) Online Learning Platforms
As educators, we are probably all very familiar with online learning platforms such as the ubiquitous Khan Academy, the venerable UK Open University, and the Harvard/MIT founded MOOC platform edX, among many others. Even Google, most well-known for it's powerful search engine and integrated applications, has launched into the online learning world with their Made with Code project that aims to increase the number of women in the computer science field.
Often, parts of these online learning platforms are integrated into courses offered here at BTC as a way to provide multiple modes of learning, and in turn, increase student engagement. These platforms, however, are not simply accessed by students as supplemental resources but as full-fledged learning experiences--some of which lead to certificates and even academic degrees. What techniques do these platforms use that draw students in and keep them engaged? What resources are there waiting for us to discover and use to build our own skills?
Coding with Khan
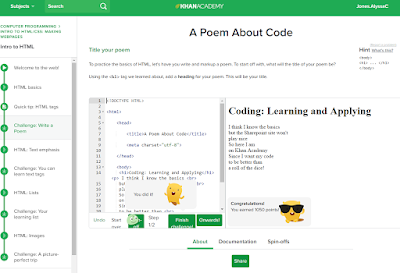
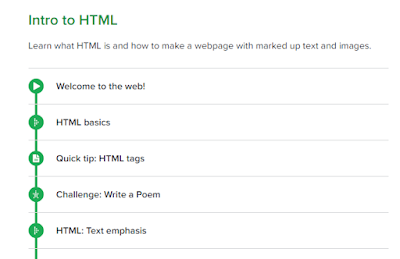
I am a self-taught code dabbler, which basically means I kind of know the rules of coding, some of the language of HTML/CSS, and basically can wreak havoc on a web page if I'm not careful (and sometimes even then...). It also means that I have a good idea of the "what and why" of making computer-based applications and information accessible. However, being self-taught and not knowing all the rules certainly has limitations in what I can do to improve accessibility, which is why I turned to Khan Academy's Computer Programming courses. Below is a sample menu of the "modules" of one of the sections covering HTML.This looks very similar to Canvas pages that I've seen in use here at BTC--containing multiple modalities in an easy to follow, linear structure. True, one can jump around if they want--but just like a "regular" online course, this is probably not beneficial to the learner as each module builds upon the ones prior. For me, the most beneficial part of this particular Khan Academy program is the interactive challenge that is available at the end of each section. These challenges walk you through the skills you've covered, allow you to play around, and if you want to go more in-depth there's also a discussion thread as well as other resources.
 |
| Khan Academy HTML Challenge with an original poem by yours truly. |
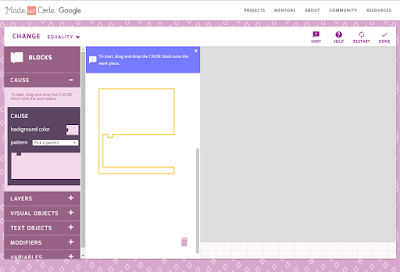
If you're interested in learning more about coding, but want to explore a different path than the read/watch/sandbox method, Made with Code is a great place to start. As the image below illustrates, Made with Code throws the user straight into the sandbox--where you are prompted by hints to start building with literal "blocks" rather than code.
In this way, learners can rapidly see how small changes in the elements they choose (code) make a large change for anyone viewing the document, web page, or program from the user side. After you've built your creation, you're given the option of showing it off--and learning more.
As I mentioned, these are just two of the many free online courses that are available globally to anyone who decides that they want to explore something new. Are there platforms that I missed that you either really enjoyed or really did not enjoy--and what were the elements of those platforms that influenced that experience? How do they compare to the courses you are teaching?
(Note: If anyone would like a more in-depth look as to what "accessible code" looks like, let me know and we can dabble in code together! And I promise no websites will be irreparably broken. Probably.)



This is a test
ReplyDeleteComment received!
DeleteWhat a rich and interesting post! I hope everybody will check out every link! I am intrigued by the google coding resource. Also, just so y'all know, the Khan Academy App is installed and available for you to use to add tutorials & stuff to your Canvas content-- look under the downward arrow in the content editor bar.
ReplyDeleteLove your poem, Alyssa! Does SharePoint ever really play nice??? ;)
That's really cool about the Khan Academy App--I will have to check it out. I am sure there are resources on there that AR students may find useful. And thanks! Sharepoint is a great test of patience--and it did help me find these resources, so I suppose it's ok :P
Delete